Sidebar Item
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin id magna laoreet, facilisis ipsum sit amet, eleifend lacus. In fringilla tellus ornare turpis malesuada, in aliquam ipsum efficitur.
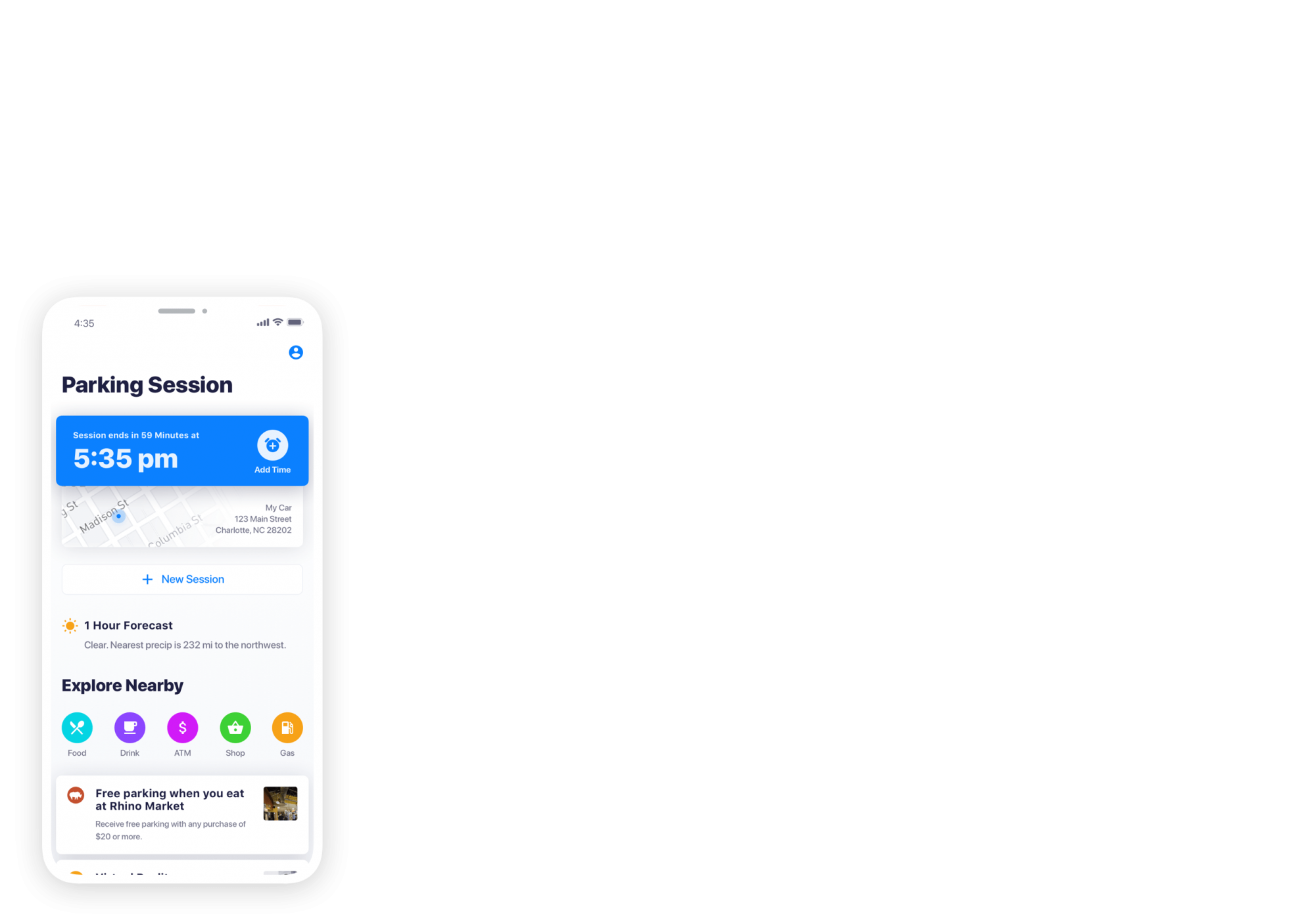
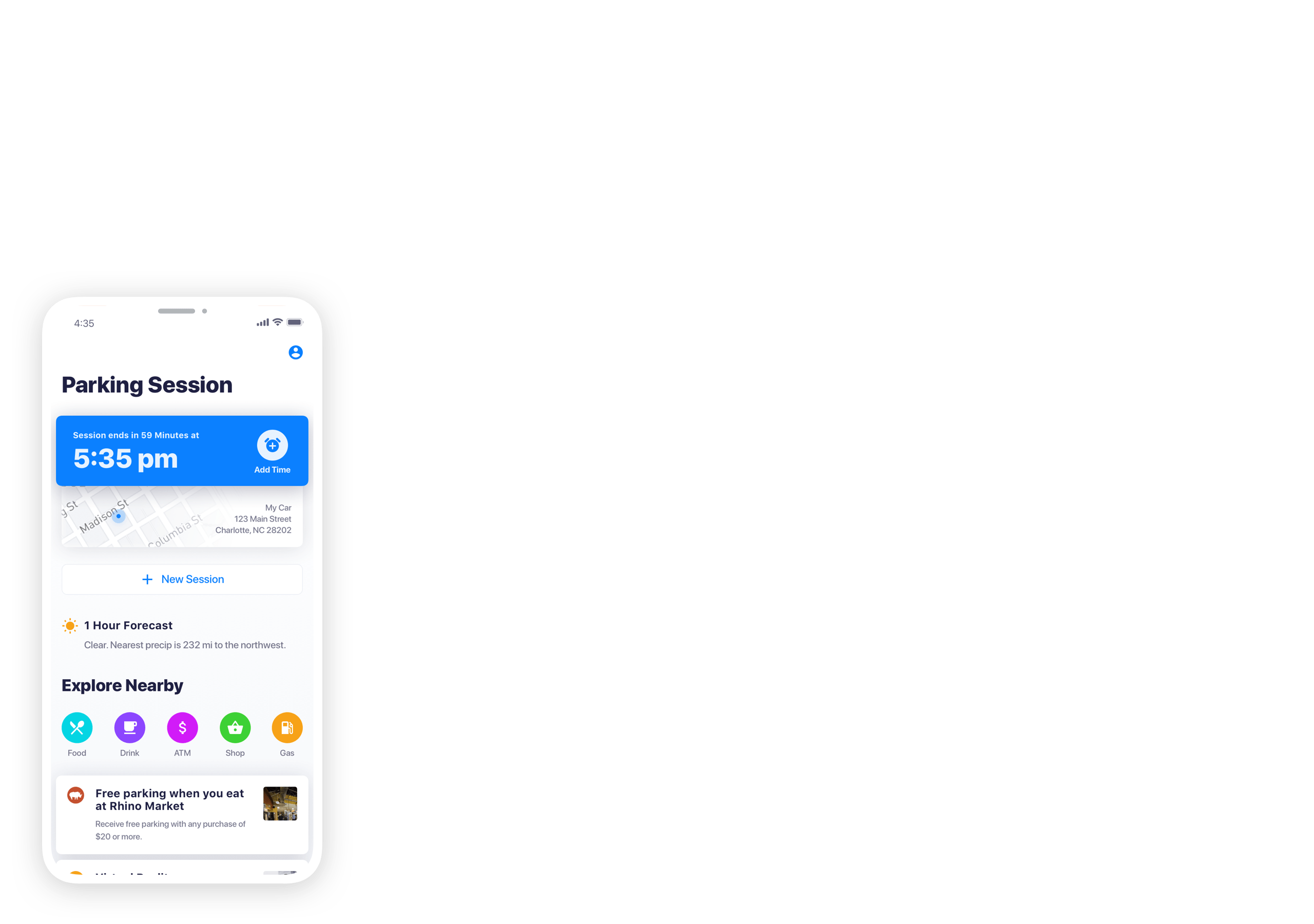
Images in this layout will stack and must be the same dimension in order to animate and size properly together. An optimal size is 2560 × 1800.
This is some sub-text


This is an image hero and has a full-width background image. The image will fill the entire header area and sometimes will trim the top and bottom or sides depending on the width of the browser and size of the content. 2048 × 1365 is a good image size but is flexible.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean in convallis lectus.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse hendrerit in est id elementum. Vestibulum commodo porta eros sit amet dictum. Cras iaculis mattis tellus sed feugiat. Nullam mauris quam, consectetur in suscipit faucibus, porta et sem. Cras blandit, dolor id congue blandit, quam leo efficitur lorem, sed condimentum sapien tortor id massa.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque eget lectus tempor, interdum ex eget, fermentum ligula. Suspendisse sit amet eros gravida, laoreet urna id, placerat purus.
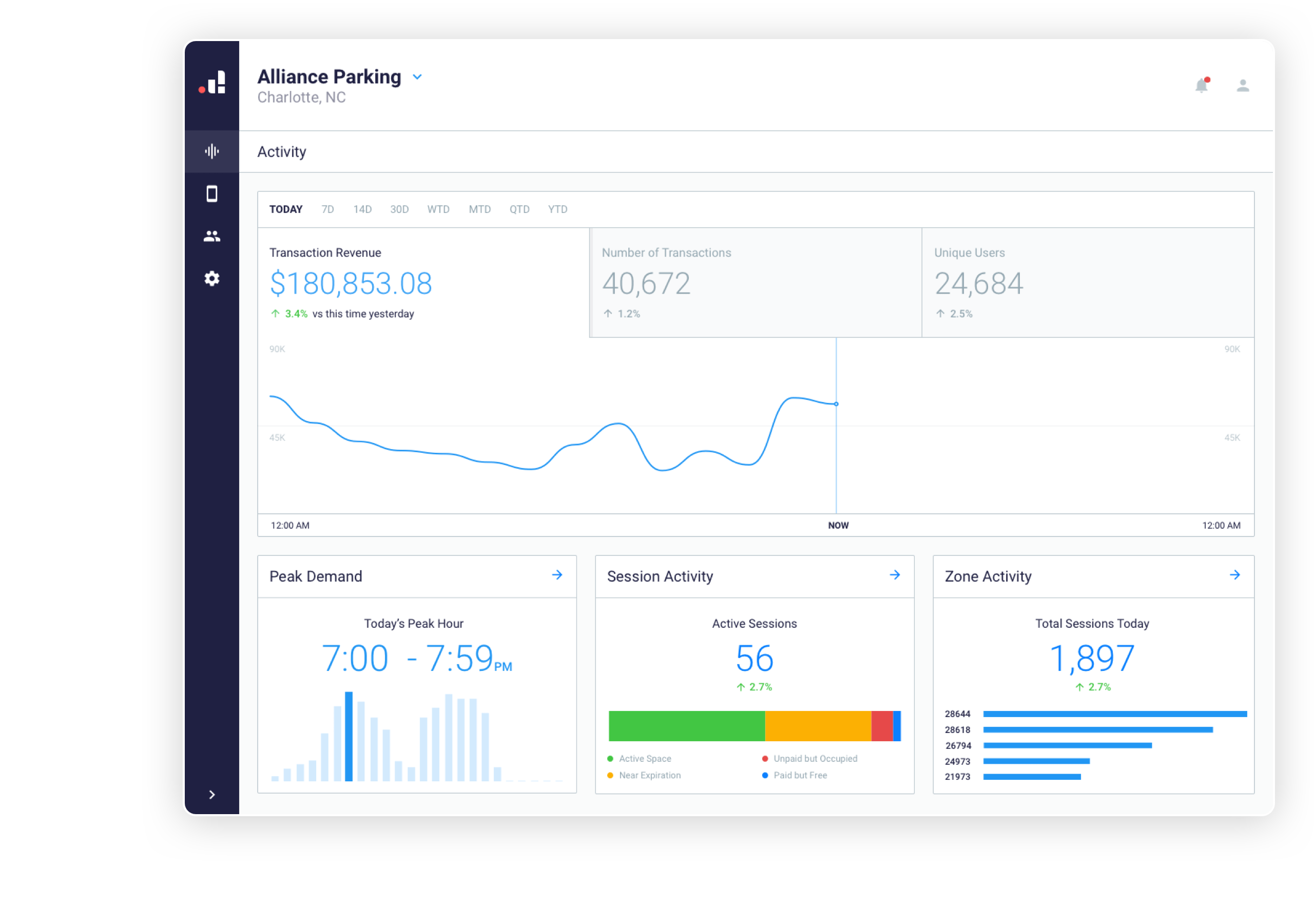
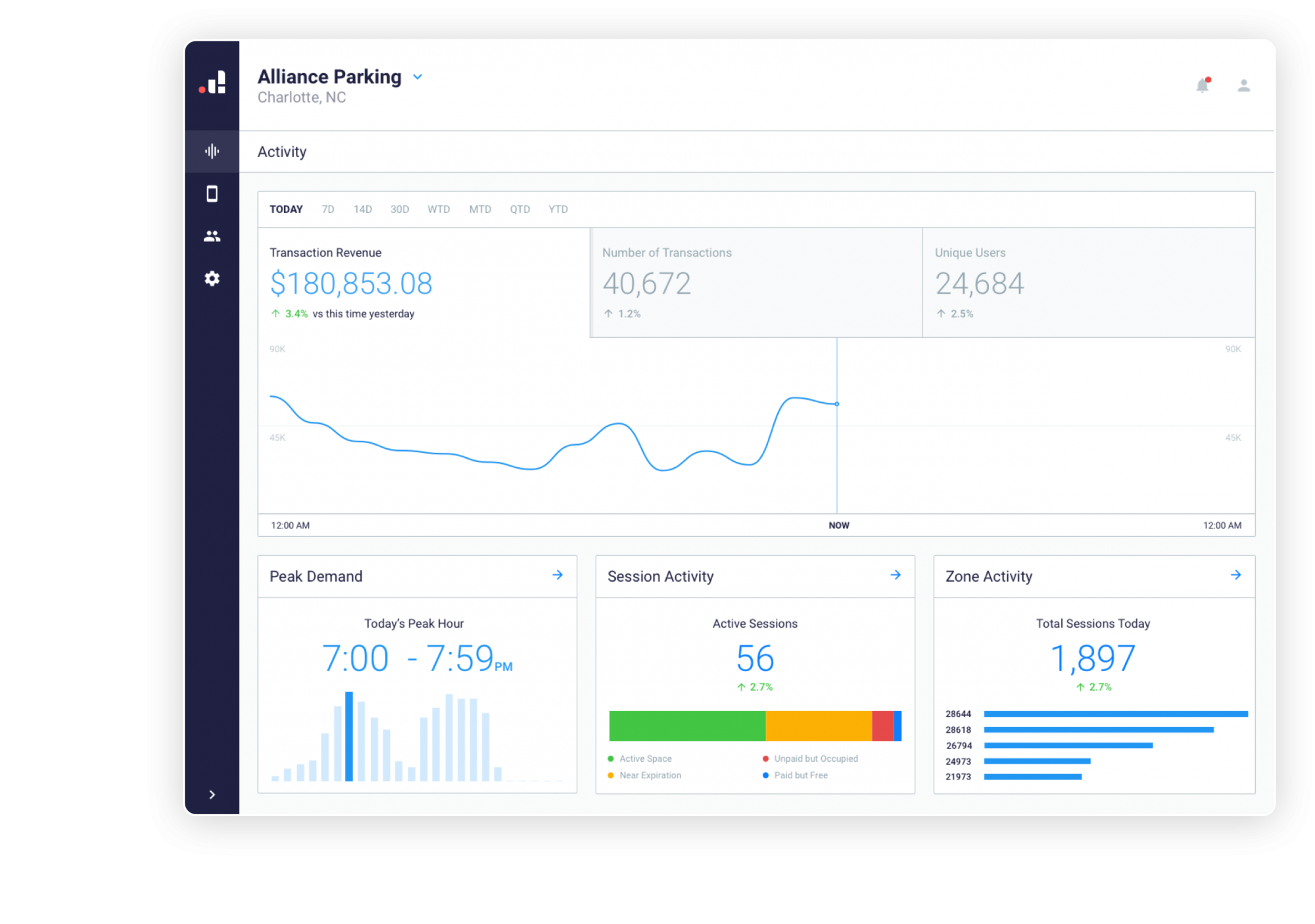
These are large feature content areas that can be displayed with the image left or right aligned. You can contain the image within the main content size or allow the image to flow off the edge. You can stack multiple images and add animations to add a unique feel to each section.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus vestibulum placerat quam, a volutpat leo hendrerit a. Donec tincidunt risus in justo elementum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus vestibulum placerat quam, a volutpat leo hendrerit a. Donec tincidunt risus in justo elementum, et interdum risus tristique. Suspendisse in nisl lacinia, venenatis nisi non, dapibus ante. Nulla facilisi. Sed metus orci, blandit eu ornare id, fringilla a mi. Nunc mauris tellus, vulputate in nisl eget, molestie tincidunt nulla. Aliquam a ullamcorper tortor. Sed ornare ultrices sollicitudin. Nunc urna libero, gravida eget felis vel, consectetur tempus ligula. Quisque a justo ac nunc aliquet tincidunt. Vestibulum interdum elementum massa, nec consectetur arcu iaculis molestie. Suspendisse mollis magna massa, id elementum turpis hendrerit at. Etiam laoreet sit amet leo quis imperdiet. Mauris eget purus dui. Donec vitae aliquam nunc, in pretium turpis. Morbi consectetur, nulla in porta tincidunt, libero arcu tincidunt arcu, nec sollicitudin libero risus quis metus.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin id magna laoreet, facilisis ipsum sit amet, eleifend lacus. In fringilla tellus ornare turpis malesuada, in aliquam ipsum efficitur.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin id magna laoreet, facilisis ipsum sit amet, eleifend lacus. In fringilla tellus ornare turpis malesuada, in aliquam ipsum efficitur.
This is great for calling out a list of features that would benefit from a brief description and icon.
This is some text
This is some text
This is some text

This is some text

This is some text

This is some text
This is a grid of cards with an image header with sub-title and description.

This is some text

This is some text

This is some text